The bookBot

Spring 2018
Ana-Digi-Logic
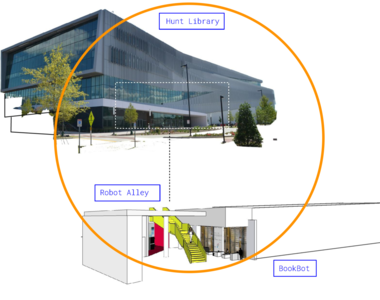
In our spring studio 2018 we explored media and materials under the rubric of user experience. We were asked to utilize two-, three-, and four-dimensional media following specific prompts and develop the outcomes toward an integrated combination of works in all dimensions to engage and inform participants in community oriented spaces of learning. The locus for the information design is Hunt Library, Robot Alley, specifically the bookBot.
Information Design
Typography
Project Objective
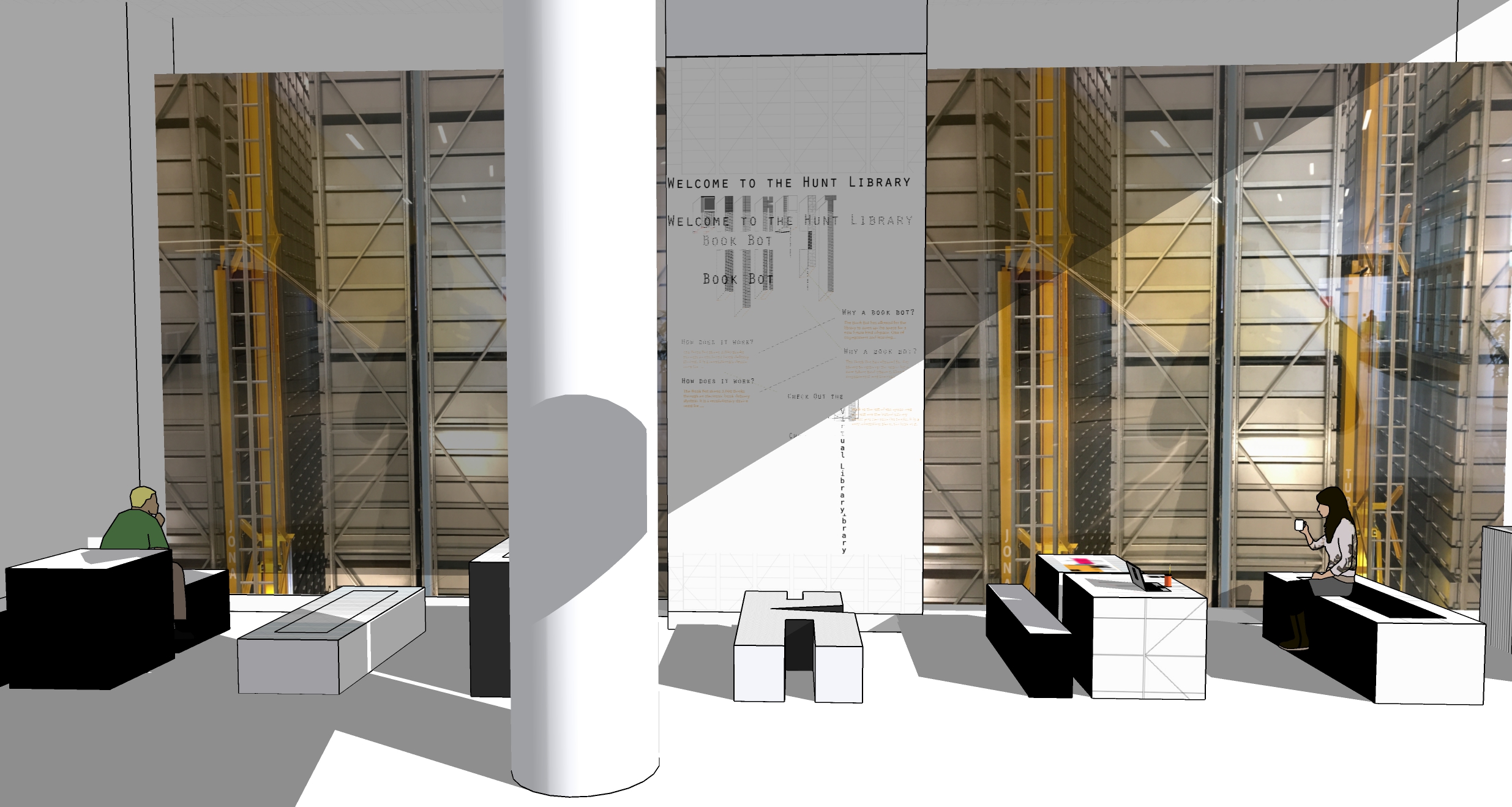
Transform the lobby into an activated, experiential, transient space that gives form to student and faculty needs as well as its own needs: to showcase and to provide an experience for its core purpose: the bookBot.


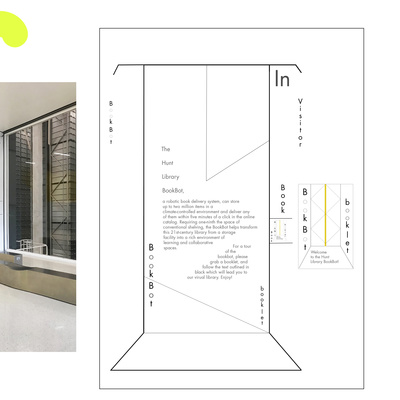
Defining the Problem
The ground floor lobby, Robot Alley, home of the bookBot is a transient meeting space, a connective hub that serves as the first entry point for many visitors of Hunt Library. The lobby serves as a starting point for visitor tours, a space to experience the Book Bot, a waiting area for students in between classes, and an information hub.
Though the use of monitors and touch screens are reflective of Hunt’s forward-thinking mission, their size, positioning, and interactive limitations do not make them the most effective means for conveying information given the particular architectural constraints of the lobby itself leading to poor visual communication strategies.
The goal of this invesitagation is to:
-
Explain how the bookBot works and give it some awareness.
-
Explore what "The Library of the Future" means in comparison to traditional notions of what a library is: from traditional browsing stacks to automated book retrieval systems.
-
Provide a "choose your own adventure" informative experience.
-
Disseminate large amounts of information through appropriate information touch points.
Approach
We understood our locations—in my case, bookBot by applying an expansive, iterative, and improvisational research through design methodology.
Below is process work of initial ideas and sketches:
- I began by exploring the space itself, Robot Alley, and translated its material and spatial attributes as a one minute video short (Re: Exploring Robot Alley).
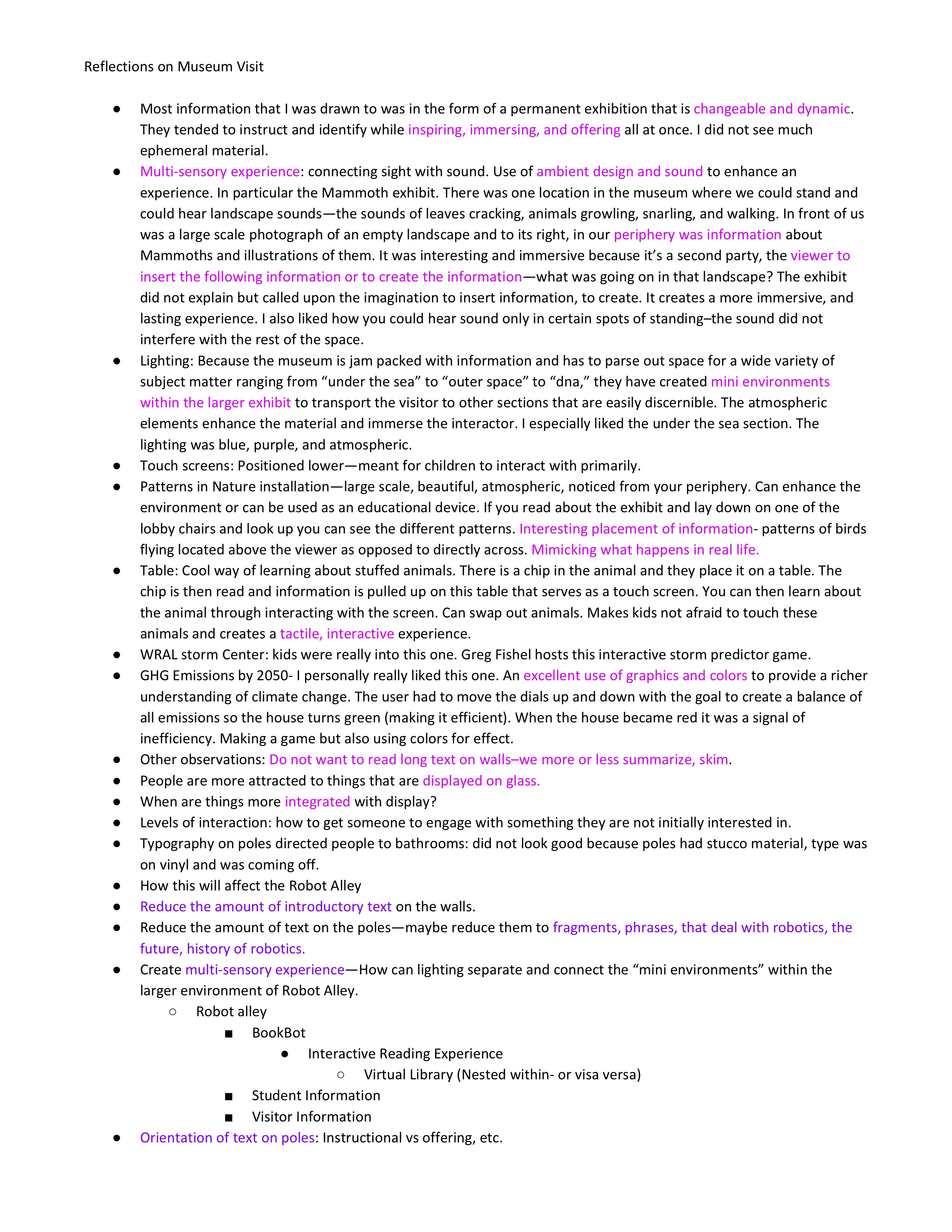
- Observed and recorded existing modes of information design at the Museum of Life and Science in Raleigh, NC and used insights to inform the private, semi-public, and public experience of information (Re: Museum observation).
- Created a compelling argument in the form of a written project brief.
- Ideated early concepts through physical manipulation of typography in 3D, workshops, and “I wish” + Armando critiques.
- Explored type design, style, and hierarchy through digital mockups in photoshop, illustrator, and sketchUp.
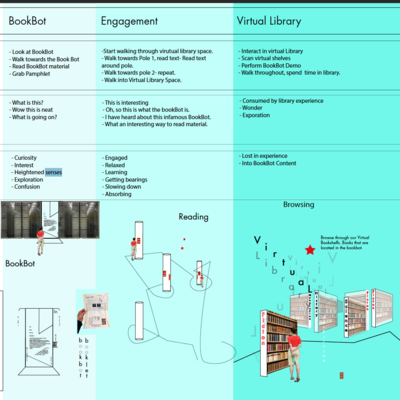
- Created a user journey map informed by observational studies of Robot Alley.
- Articulated the final concept through high fi mockups in SketchUp and photoshop.
- Presented findings to the class.
Below is process work of initial ideas and sketches:















Synthesis and Prototype
Final Concept Video
First time visitor of Hunt Library has heard about the bookBot and the majesty of Hunt's design. They enter via ground level entrance by Common Grounds cafe and the bookBot. The video shows their movement throughout the space. It pauses at various information touch points.
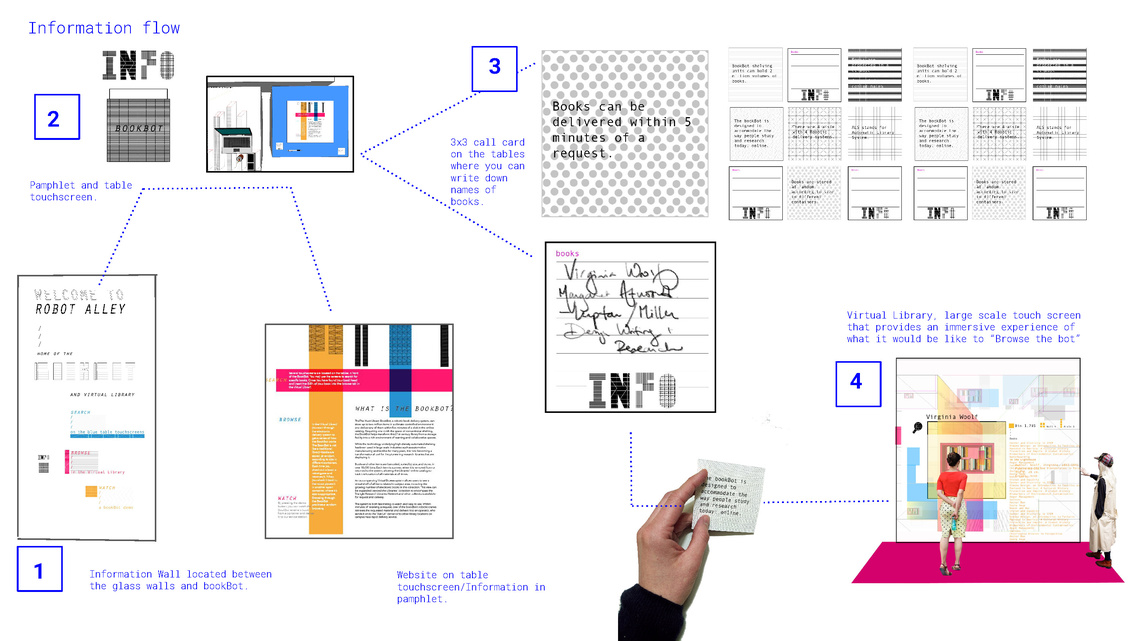
Information Touch Points
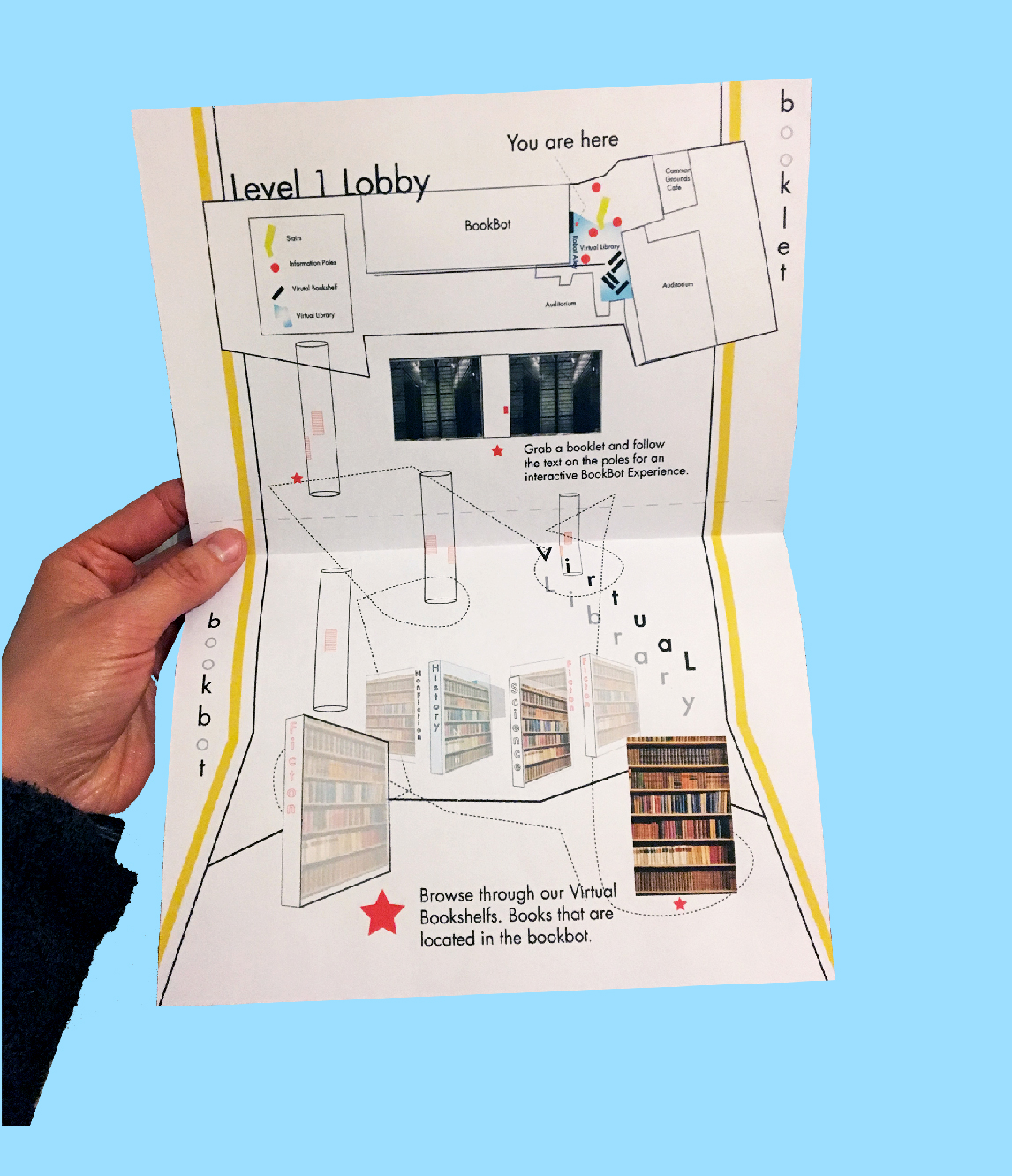
- Information Wall (public, analogue).
-
Pamphlet and table touch screen (semi-public, digital, analogue).
-
3x3 call cards (private, analogue):
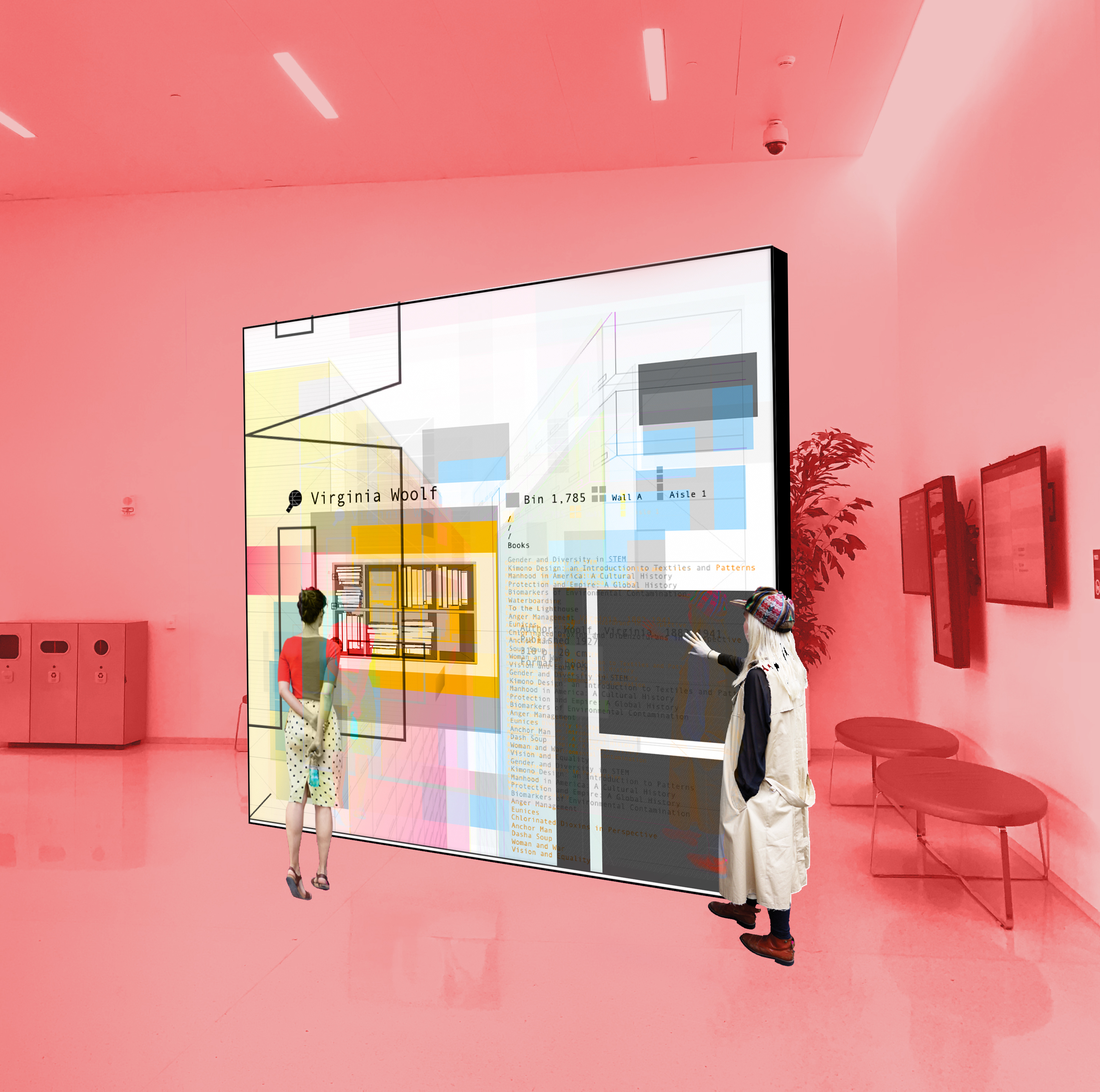
- Virtual Library—large scale touch screen (semi-public/public, digital).
Digital Browsing
Once the user walks through the space they come upon a digital touchscreen that allows them to "browse" through the books in the bot. If you notice, the sort of randomization from browsing does not come by subject matter, but rather by size. What kind of surprises would this bring about when searching for books?
Wider Implication
The project of the bookBot brings to mind the future of digital/physical spaces in libraries. How can we create meaningful experiences without foregoeing the affordances of digital archiving and accessing information?
Does the bookBot storage logic (books organized according to size) provide the same serendipity of stack storage logic (books organized according to subject matter) when browsing?
Can we fit traditional notions of what a library means (one of tactile browsing) into this new library context (virtual, internet browsing-collaboration). Or should we embrace a new concept of what a library is all together?